Tools:
Webflow
Figma
GSAP
WebGL (OGL)
Tasks:
Web design
Development
Goals:
Creating focused environment for browsing photography
Easy to manage CMS structure
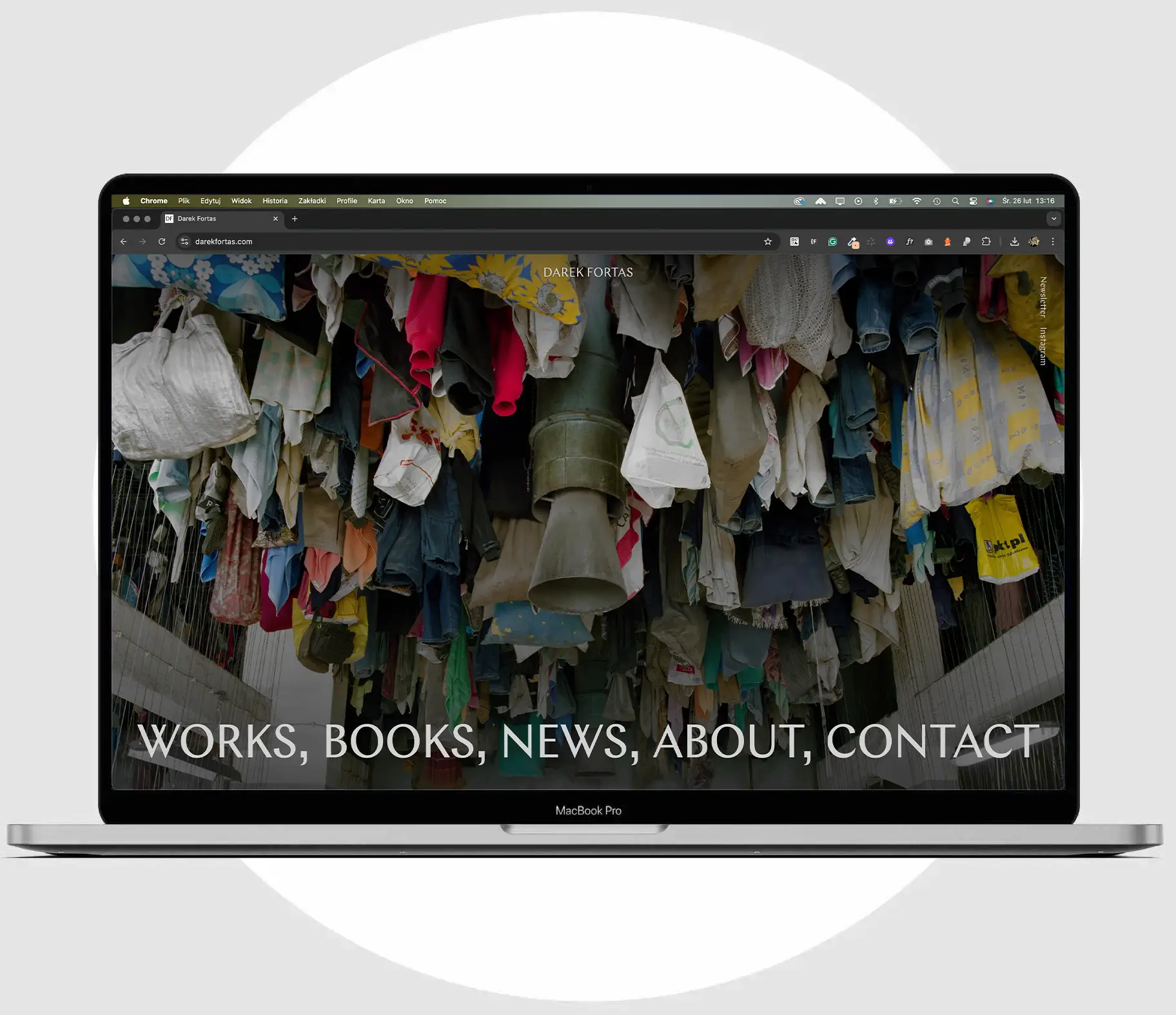
Art portfolio redesign
Darek Fortas, an award-winning lens-based artist living in London, approached us with a mission to redesign his portfolio website. He was looking for an elegant, easy-to-navigate, yet innovative solution that would allow him to effortlessly add new projects to the site in the future.
Key design choices
Since photography takes center stage, the biggest challenge was maintaining simplicity at the design stage and carrying this principle through the entire process. One of the key decisions was to minimize the number of visual languages used on the site. Typically, websites rely on at least three: images, text, and icons. For Darek’s site, the first two were essential, but by replacing all icons with text equivalents, we achieved a more refined aesthetic and a subtle design detail.
Reducing distractions
The project pages—the most crucial part of the website—followed a "focus-first" approach. We provided only the necessary navigation, removed page scrolling, moved additional information into modals, and framed photos with generous whitespace to create a clean and immersive experience.
Minimal with a flare
For the homepage, Darek wanted a bold introduction. We added a subtle WebGL mouse effect that interacts with his opening image of hanging clothes and paired this with enlarged navigation for greater impact.
Collecting payments without missing a beat
Using Webflow’s CMS, we built a system that allows Darek to easily edit and add any type of content from a simple panel. For selling his photobooks through the site, we set up a Stripe checkout, enabling seamless payment processing without the complexity of a full e-commerce system.