Tools:
Webflow
GSAP
Fancybox
Lenis
Airtable
Adobe CC
Make
Tasks:
Conceptualizing the project
Photo sequencing
Photo editing
Design
Development
Goals:
Publicize the archive of Bolesław Farion
Collect and share stories about photographed subjects
Project Origin
During a house demolition in Lubaczów in the early 90s, a local museum worker discovered a cardboard box with thousands of black and white negatives. He saved the box, labeled it with the name of the past homeowner, Bolesław Farion, and stored it in the museum's archives. Then the photos have been re-forgotten for another 30 years until artist Tomasz Stelmaski encountered them while working on a different project with the Kresy Museum.
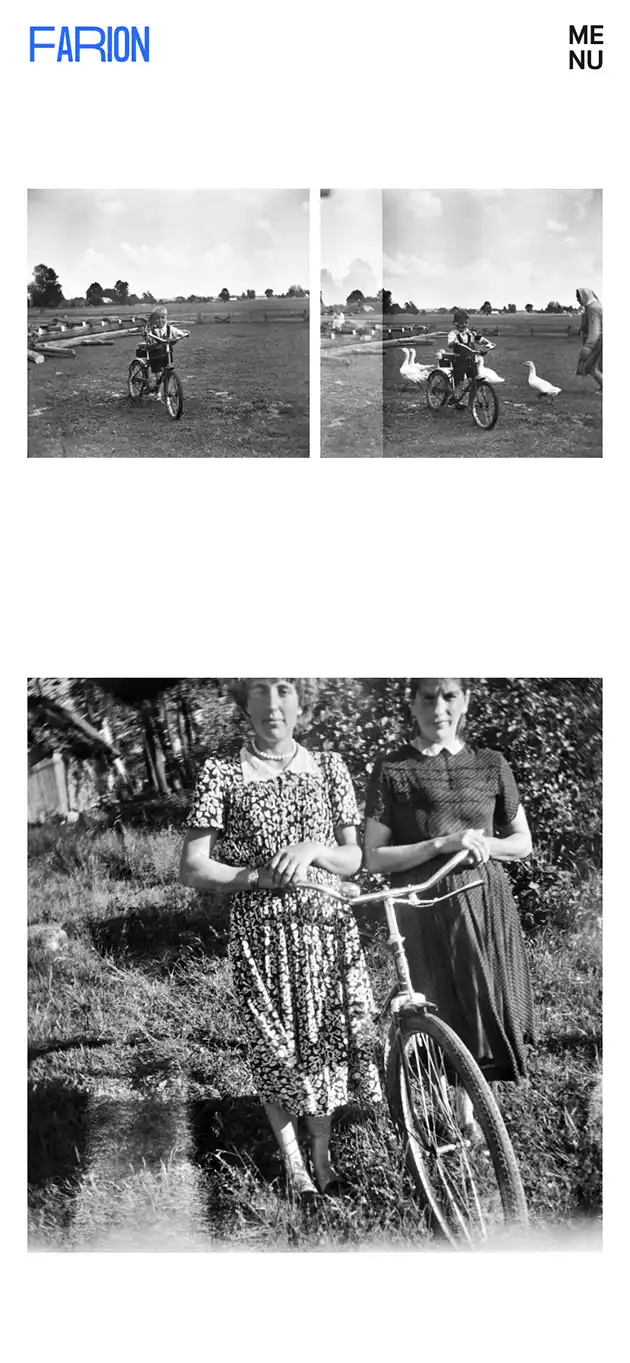
The images turned out to be taken by a photographer working in the Roztocze region from the 50s to the 70s. It is a rich archive that splits into two distinct parts: first, headshots of the locals, as the main focus of the Farion's studio was taking photos for documents, and second, spontaneous outdoor shots taken during community events such as dances, weddings, funerals, and others. Both parts are equally intriguing as they capture the communist Polish periphery bordering the Soviet Union, a reality vastly different from today.
Goals
The main reason to make this project was to make the archive accessible to the residents of Roztocze. Even for an outsider like me, it was clear how distant the past from the photos was from today's reality of the region. The second important goal was to connect the images with the stories of the locals through the website.
Thinking behind the design
Since the beginning of the work, we wanted to offer a very modern digital experience for this project, feeling that it is something rarely made for audiences outside major cultural centers. This idea has created a challenge to establish a relationship between the contemporary form of the website and the character of the presented imagery. For that, we had to determine the biggest value in sharing Farions work. He was not an excellent photographer in terms of technique, but he had something famous photographers of his time didn’t have – access and trust of the Roztocze community. In the images taken outside the studio, locals are not creating distance, the photographer is one of them.
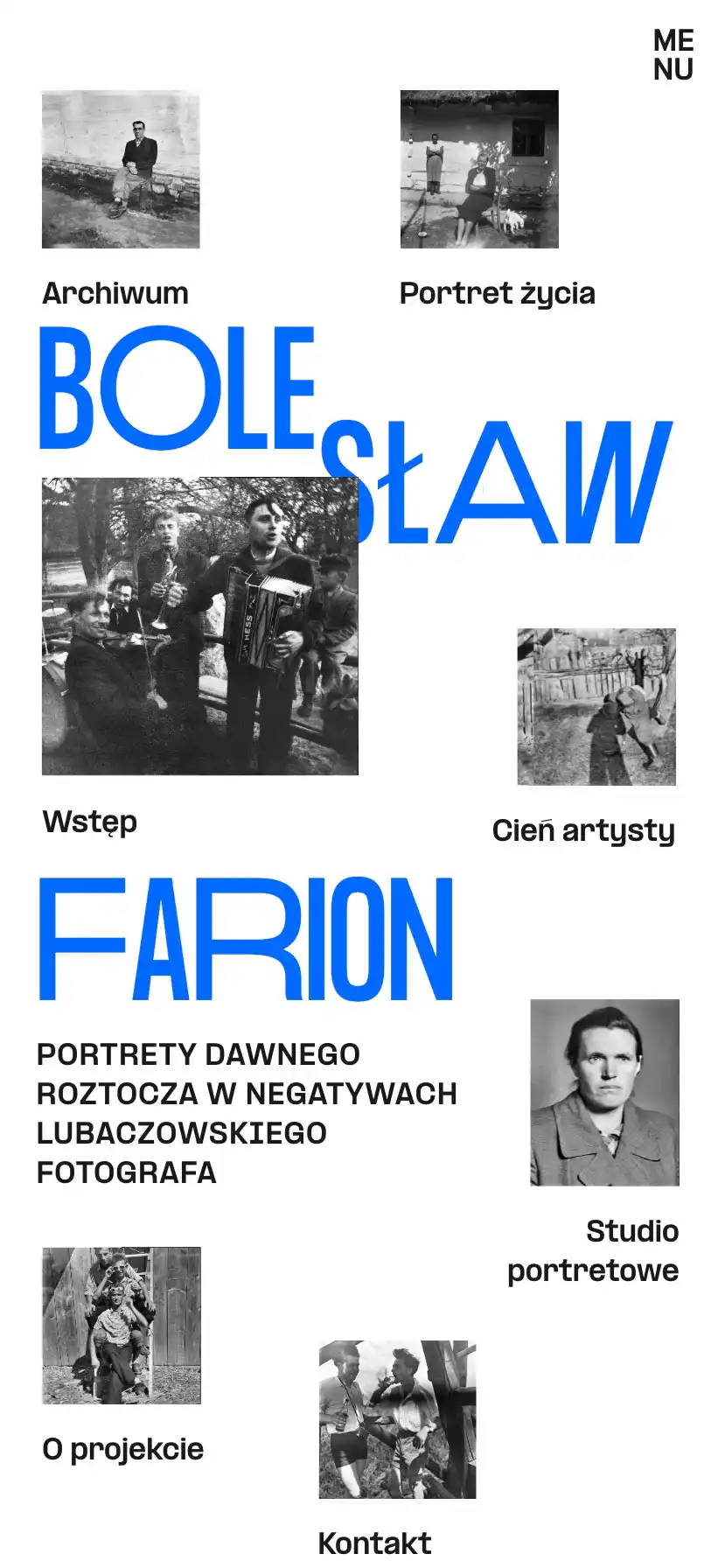
The archive's spontaneous impression has led us to choose the Formula typeface for the project. It allowed for the creation of headings with a diversified rhythm created by wider and narrower letterforms of the fonts.
Another significant design question was how to approach the archive volume. It counts 1200 images, among them, some photos grab the viewer instantly, while others require more invested attention. Landing for the first time on such a vast archive and encountering mostly photos of the second type might create an unapproachable experience. We proposed to create pages with curated sets of images, to warm up viewer interest and give him a foretaste of Farion’s work before he dives into the whole archive. At the same time, it was important to set the right expectations and indicate archive size right after entering the site. This train of thought has formed the shape of the homepage as a patchwork of changing images.



Technical solutions
After batch processing the photos in Photoshop, we automated the assets upload to the Airtbale base to organize teamwork. Then the archive team filled each record with categories and alt tags in conscientious labor. Then the data was automatically sent from Airtable to Webflow CMS. Viewers can use the contact form while enlarging any of the images to submit the story about a given picture. Each form submission has automatically assigned unique photo ID, which allowed for connecting the story with the picture and streamlineing message review by the museum staff. Then they can add the story back to the site using the CMS.
At the end of the development, the site was converted to Jamstack and hosted on Netlify (including CMS).The website was optimized for screen reader and keyboard users accordingly to WCAG 2 guidelines.
